Os recuerdo que las explicaciones son para la plantilla Minima aunque para plantillas puede servir de orientación.
Nos situamos en Plantilla/Edición HTML/ Expandir plantilla de artilugios.
Una vez allí donde dice:
*/
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
Cambia el valor border:1px de header-wrapper a border:0px y el de header también a border: 0px
(Lo anterior hace que el borde donde aparece el título desaparezca)
Más abajo a continuacion de: <div id='outer-wrapper'><div id='wrap2'> añadimos lo siguiente:
<div id='header'>
<a href='aquí-la-url-de-tu-blog '>
<img border='0' height='190' src='aquí-la-url-de-tu-imagen'
width='670'/></a>
</div>
(Con este cambio añadimos la imagen que hace enlace con nuestro blog de manera que al clicar en ella actualiza la página)
Por último debes buscar esta parte del código:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='PruebaBlog (cabecera)'
type='Header'>
<b:includable id='main'>
<div class='titlewrapper'>
<h1 class='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</h1>
</div>
Eliminaremos los dos códigos <data:title/> guardamos los cambios y listo.
(Al eliminar <data:title/> estamos eliminando el título)
Y eso es todo espero te resulte.
Unión de Bloggers Hispana (Directorio de blogs) |
|
| ▼ |
 Un directorio diferente, así debía ser el título de esta entrada.
Un directorio diferente, así debía ser el título de esta entrada.
Os invito a conocer este directorio de blogs hasta hace poco desconocido para mi, Unión de Bloggers Hispana es un servicio gratuito que todo bloggers debería conocer, no solo por la información de interés que cada día ponen a nuestra disposición, sino por la gran labor que están haciendo sus colaboradores, no dejéis de ver la sección de herramientas donde estoy segura encontraréis artículos y manuales de interés.
Lo único que nos piden es poner un enlace en el blog hacia Unión de Bloggers Hispana, de esa forma les damos a conocer y beneficiamos a otros bloggers.
No tienes excusa alguna para no añadir tu blog, si necesitas ayuda en el registro puedes seguir estos sencillos pasos:
Ingresamos en: http://www.uniondebloggershispanos.com/ Podemos registrarnos clicando en Añadir tu blog, eso nos lleva a una página donde Grupo de Bloggers Hispanos nos indica el nuevo directorio Blog UBH.
Podemos registrarnos clicando en Añadir tu blog, eso nos lleva a una página donde Grupo de Bloggers Hispanos nos indica el nuevo directorio Blog UBH. También accederemos al registro clicando un botón de color verde, como el que veis arriba que nos indica el nuevo directorio.
También accederemos al registro clicando un botón de color verde, como el que veis arriba que nos indica el nuevo directorio.
 Una vez en el directorio podemos observar las categorías (color azul) buscaremos la más indicada a nuestro blog, si no identificas tu blog con alguna de ellas puedes ver en las subcategorías que hay debajo de cada una de ellas (color verde) eso te ayudará a decidir.
Una vez en el directorio podemos observar las categorías (color azul) buscaremos la más indicada a nuestro blog, si no identificas tu blog con alguna de ellas puedes ver en las subcategorías que hay debajo de cada una de ellas (color verde) eso te ayudará a decidir.Ejemplo... Si escogemos personales no hay subcategoría pero si nos decidimos por Blogs de música veremos que existen seis subcategorías:
Rock (2) Clásica (2) Artistas (1)
 ¿Qué ocurre? ¿No encuentras una categoría acorde con la dinámica de tu blog?
¿Qué ocurre? ¿No encuentras una categoría acorde con la dinámica de tu blog?Clica entonces en Sugerir Categoría y asunto resuelto, alguien llegará después con tu mismo problema y añadirá su blog a esa subcategoría.
No me digas que no lo ponen fácil.
 Cuando ya tenemos la categoría escogida y dependiendo el caso la subcategoría o creamos una nueva es entonces cuando clicamos arriba, en Sugerir enlace.
Cuando ya tenemos la categoría escogida y dependiendo el caso la subcategoría o creamos una nueva es entonces cuando clicamos arriba, en Sugerir enlace. Tendremos ante nosotros un pequeño formulario, que con pocos datos podemos cumplimentar. Una vez lo hacemos clicamos en Sugerir enlace.
Tendremos ante nosotros un pequeño formulario, que con pocos datos podemos cumplimentar. Una vez lo hacemos clicamos en Sugerir enlace.¡Espero veros en el directorio¡
A todos nos puede pasar |
|
| ▼ |
¿Qué ha pasado?
Atención una serie de blogs de Blogger están siendo Hackeados
Comunicado de memori@
Mundofotos.net ( Fotolog) |
|
| ▼ |
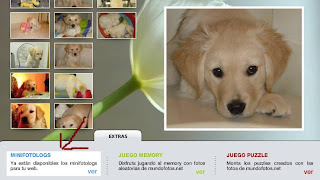
 (Fotolog para prueba clica en la imagen de arriba)
(Fotolog para prueba clica en la imagen de arriba)Nos genera la Url de las imágenes, da opción a dejar comentarios, enviar la imagen por correo o guardarla en nuestro PC.
Solo queda decir que el tiempo que tarda en subir las imágenes es de lo más rápido que he visto hasta ahora.
¿Preparados? Vamos a crear un fotolog.
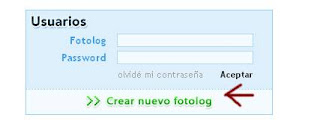
 2º En la página principal veremos a la derecha el lugar donde debemos clicar para el registro de nuestro fotolog [ver imagen de arriba]
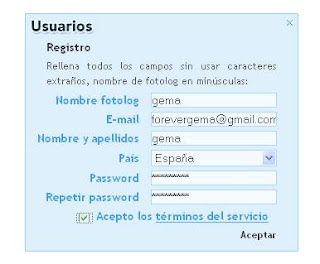
2º En la página principal veremos a la derecha el lugar donde debemos clicar para el registro de nuestro fotolog [ver imagen de arriba] 3º Llenaremos los campos requeridos y aceptaremos los términos del servicio, una vez realizado ese paso ingresaremos como en el paso 2º pero esta vez escribiendo el nombre de nuestro fotolog y contraseña.
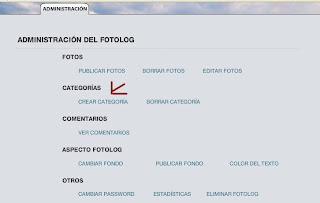
3º Llenaremos los campos requeridos y aceptaremos los términos del servicio, una vez realizado ese paso ingresaremos como en el paso 2º pero esta vez escribiendo el nombre de nuestro fotolog y contraseña. 4º Para comenzar a alojar imágenes primero debemos crear una categoría, por defecto viene la categoría principal, podemos crear vacaciones, familia, amigos, y todas aquellas que sean de utilidad para ordenar nuestras imágenes.
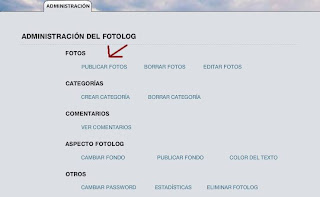
4º Para comenzar a alojar imágenes primero debemos crear una categoría, por defecto viene la categoría principal, podemos crear vacaciones, familia, amigos, y todas aquellas que sean de utilidad para ordenar nuestras imágenes.En la imagen de arriba podéis ver el lugar para crear categorías.
 5º Una vez tenemos el nombre de nuestra categoría comenzamos a subir imágenes y lo haremos clicando en Publicar Fotos.
5º Una vez tenemos el nombre de nuestra categoría comenzamos a subir imágenes y lo haremos clicando en Publicar Fotos. 6º Para publicar una foto o imagen lo haremos clicando en Examinar y la buscamos en nuestro PC, escribimos el título y aceptamos.
6º Para publicar una foto o imagen lo haremos clicando en Examinar y la buscamos en nuestro PC, escribimos el título y aceptamos.
Categorías: Nos muestra las distintas categorías y el acceso a ellas.
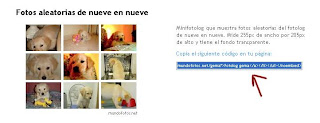
 En MINIFOTOLOG es donde conseguiremos la Url de nuestras imágenes con la posibilidad de aplicar el código en nuestro blog.
En MINIFOTOLOG es donde conseguiremos la Url de nuestras imágenes con la posibilidad de aplicar el código en nuestro blog.Plantilla/añadir un elemento de página/HTML/Javascript.
Degraeve (Crea tarjetas de visita) |
|
| ▼ |

¿Tienes impresora? Entonces solo te hace falta papel tipo cartulina y podrás hacer en cinco minutos tarjetas de visita personalizadas.
Degraeve.com se encarga de realizar el trabajo, solamente debes llenar los campos requeridos y añadir una imagen si así lo deseas.
Pequeño directorio. |
|
| ▼ |
Color en los comentarios de la página principal |
|
| ▼ |

No sé si se habrán dado cuenta que los comentarios han cambiado y todo gracias a un hack de Vivek Sanghi que nos muestra la forma de personalizarlos. No me digan que no quedan guapos.
¿Vemos la forma de hacerlo?
Nos situamos en Plantilla/Edición de HTML yo me he acostumbrado a aplicar los códigos extendiendo siempre la plantilla de artilugios pero no siempre es necesario como en este caso.
Lo que haremos será añadir unas líneas a la CSS en lo que a comentarios se refiere, según plantilla localizaremos esa parte en /* Comments ----------------------------- */
Algunas plantillas no lo llevan entonces buscaremos lo que sigue a continuación:
#comments {
margin:0;
}
#comments h4 {
margin:0 0 10px;
border-top:1px dotted $borderColor;
padding-top:.5em;
line-height: 1.4em;
font: bold 110% Georgia,Serif;
color:#333;
}
#comments-block {
line-height:1.6em;
}
.comment-author {
margin:.5em 0 0;
padding:0 0 0 20px;
font-weight:bold;
}
.comment-body {
margin:0; padding:0 0 0 20px;
}
.comment-body p {
margin:0 0 .5em;
}
.comment-body-author {
margin:0; padding:0px 0px 0px 20px;
}
.comment-body-author p {
font-size:100%; margin:0 0 .2em 0;
color:#000000; text-decoration:bold;
}
.comment-footer {
margin:0 0 .5em;
padding:0 0 .75em 20px;
color:#996;
}
.comment-footer a:link {
color:#996;
}
.deleted-comment {
font-style:italic;
color:gray;
}
Suprimimos esa parte y en su lugar añadimos lo siguiente:
#comments {
margin:0;
}
#comments h4 {
margin:0 0 10px;
padding-top:.5em;
line-height: 1.4em;
font: bold 110% Georgia,Serif;
color:#333; /*Color de texto en comentarios*/
}
#comments-block {
line-height:1.6em;
}
.comment-author {
background: #ccc;/*Color de fondo para nombre, podemos añadir imagen*/
color:#FFF;/*Color de texto de la cabecera*/
margin:.5em 0 0;
padding:0 0 0 20px;
font-weight:bold;
}
.comment-body {
background:#EDE9F0; /*Color de fondo al texto de comentarios,podemos añadir borde o imagen de fondo*/
margin:0;
padding:7px 7px 7px 7px;
}
.comment-body p {
margin:0 0 .5em;
}
.comment-body-author{
background:#CCC;
margin:0;
padding:7px 7px 7px 10px;
}
.comment-body-author p {
font-size:105%;
margin:0 0 .2em 0;
color:#000; /*Texto de comentarios autor*/
text-decoration:bold;
}
.comment-footer {
background:#66C2FF; /*Color de fondo en fecha de publicación ( permalink)*/
margin:0 0 .5em;
padding:0 0 .75em 20px;
color:#CCC;
}
.comment-footer a:link {
color:#000;
}
.deleted-comment {
font-style:italic; color:gray;
}
Si el sistema de comentarios que utilizas NO es de formulario incrustado también puedes añadir los comentarios a continuación de la entrada, mira como hacerlo.
NeoFlags (Banderas de países que visitan tu blog) |
|
| ▼ |
NeoWORX nos presenta una nueva herramienta, Neoflags.
NeoFlags ofrece tres visualizaciones: Con la visualización "Mozaïk", cada vez que recibes un nuevo país en tu blog, su bandera pasa del blanco/negro al color.
Con la visualización "Names", el nombre del país de tus visitantes cambia de tamaño en función de su importancia en tu blog.
Con la visualización "Bubbles" vas a sorprender tus visitantes con magníficas banderas en movimiento.
El periodo de prueba es de 15 días, si te gusta puedes pasar a la opción premium y por un módico precio tenerlo en tu blog entre los 6 y 12 meses.
Me he registrado para que veáis una muestra, aunque podéis configurar el tamaño color de fondo y borde.
Me he registrado para que veais una muestra auqnue podeis configurar el tamaño color de fondo y borde.
Aunque sea de prueba vale la pena...
Crustydemons(Generador de Tatuajes) |
|
| ▼ |
 http://www.crustydemons.co.uk/UK/tattoo_parlour/
http://www.crustydemons.co.uk/UK/tattoo_parlour/Deben Clicar en una de las cuatro casillas para escoger el lugar del cuerpo donde mostrar el tatuaje.
- Luego escoger el modelo de tatuaje.
- Escribir el texto en Your menssage here…
- Clicar en APPLY
- Una vez se genera el vídeo hay que clicar a la izquierda donde dice… CLICK HERE TO SEND
- Llenar los campos requeridos.
- En Your name: Nombre
- Your Email: E-mail
- Mates email es a los distintos e-mail que desean enviar el vídeo.
- Por último clicamos en GO.
Eliminar Título en Blogger beta (Muy bueno) |
|
| ▼ |
Si lo que buscas es eliminar el título de nuestro blog he aquí la forma más sencilla que he visto hasta ahora.
Nos situamos en Plantilla/Edición de HTML/Expandir plantillas de artilugios
Una vez ahí debemos buscar esta parte del código:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='PruebaBlog (cabecera)'
type='Header'>
<b:includable id='main'>
<div class='titlewrapper'>
<h1 class='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:title/></a>
</b:if>
</h1>
</div>
Eliminaremos los dos códigos <data:title/> guardamos los cambios y listo.
Vía: Ayuda para blog
ImageChef (Especial San Valentín) |
|
| ▼ |
Aún así no olvidéis que el amor es para compartir y no hay imagen que supere un ... TE QUIERO


Notcelebrity (Letrero luminoso con efectos) |
|
| ▼ |

Demasiada fantasía, pero está al alcance de todos, solo debéis ingresar en www.notcelebrity.co.uk/ y en la casilla Type in a name to see it in lights ingresar el texto para luego clicar en Go>>
Proporciona varios códigos al clicar en Share con diferentes efectos y posibilidad de sonido.
Comentarios recientes para Blogger |
|
| ▼ |
Este código es algo que esperaba hace mucho tiempo, Blogger tuvo el acierto de añadir de forma sencilla los comentarios recientes, aquí pueden verlo como ya sabrán el número máximo de comentarios es cinco, si a eso añadimos que los blogs cuyo acceso es restringido no pueden aplicar el código proporcionado y que tarda bastante en actualizarse el resultado es un código bastante limitado en uso.
Pero ya tenemos solución a ese problema, en mi sidebar podéis ver aplicado este nuevo hack, es original de Hackosphere a su vez Leonel Alvarado ha tenido la gentileza de modificar para que coincida con el idioma español y restar algo de publicidad.
Sin extenderme más vamos a aplicar ese código:
Antes de nada descargamos el archivo ultimoscomentarios.js para alojarlo en nuestro servidor.
Una vez obtenemos la url del archivo nos situamos en Plantilla/Edicion de HTML y a continuación buscamos </head> justo antes de </head> añadimos el siguiente código:
<script src='url-archivo-ultimoscomentarios.js' type='text/javascript'/>
Guardamos los cambios y nos dirigimos a:
Plantilla/Elementos de la pagina/Añadir un elemento de pagina/HTML/JavaScript ahí añadiremos lo siguiente:
<script language="javascript">
var numcomments = 10;
var numchars = 45;
</script>
<script src="http://elnombredetublog.blogspot.com/feeds/comments/default?
alt=json-in-script&callback=commentDisplay"></script>
Podemos modificar el numero 10 que es el que indica el numero de comentarios, y el numero 45 que indica el numero de palabras para cada comentario. Y otra cosa importante.. hay que cambiar la dirección Url por la de nuestro blog.
Debido a que Blogger tiene algunos problemas este código al igual que este otro ha dejado de funcionar y muestra los meses de Octubre y Noviembre, para solucionar esto temporalmente añadiendo start-index=2& directamente después de ? en el código proporcionado.
De manera que quedaría así:
¡Suerte¡
En breves líneas... |
|
| ▼ |
El desconcierto que todos teníamos cuando Blogger beta se impuso va dejando paso a una especie de satisfacción colectiva, ya nos vamos familiarizando con beta que ya no es beta, y etiquetar nuestras entradas o aplicar un código es algo cotidiano.
Es increíble la cantidad de personas que aportan su granito de arena intentando dar un poco de luz a los que reclaman ayuda.
También es cierto que podemos encontrar diferentes explicaciones para un mismo problema.
Yo intento explicar no solamente soluciones que he puesto en práctica y aplicado en Gem@ BLOG sino algunas que amigos Bloggers en su momento amablemente nos ofrecieron, es por ello que quizás veáis dos, tres o más entradas con un título similar, o lo que es mejor con diferentes explicaciones pero dando solución a un mismo problema.
Es genial creo yo, tener opción de escoger la forma más sencilla o práctica para hacerlo.
Con mi forma particular de expresarme hay entradas en las que al título le añado un ... (Muy bueno)
No quiere decir que sea la mejor solución, o que la persona que ha aportado esa ayuda sea mejor Bloggers que otra, o que la página de la que hablamos sea la mejor página del mundo, añadir (Muy bueno) es mi opinión, la recomendación de seguir unos pasos sencillos y claros a la hora de encontrar una solución o conseguir buenos resultados.
Imagegenerator (Web con diferentes páginas de generadores) |
|
| ▼ |
 Imagegenerator, página con multitud de generadores, y diréis... ¿Por qué se repite tanto sobre generadores? La respuesta es sencilla, me gustan los generadores, son una herramienta muy útil para el blog y pienso puede ser de interés para todos.
Imagegenerator, página con multitud de generadores, y diréis... ¿Por qué se repite tanto sobre generadores? La respuesta es sencilla, me gustan los generadores, son una herramienta muy útil para el blog y pienso puede ser de interés para todos.
En Imagegenerator encontraréis Txt2pic que en su día ya hablamos de él, continuamente está incorporando nuevos generadores de texto aquí un ejemplo:


 Ya sé, se nota un poquito el aire femenino en esos logos pero no he podido resistirme :)
Ya sé, se nota un poquito el aire femenino en esos logos pero no he podido resistirme :)
También podéis echar una mirada al generador de cómic Txt2pic
Favicon para Blogger beta |
|
| ▼ |

Bueno, he aquí un nuevo truco para blogger beta que Trucos Blogger tan amablemente nos ha regalado, es la forma de añadir un favicón a nuestro blog.
Seguro que lo viste mil veces pero no sabías que se llamaba así, favicón es el término reducido de la palabra inglesa Favorites icon, también conocido como icono de página, es esa imagen chiquita que sale en la barra de direcciones y su imagen se asocia con una página Web concreta.
Ahora que ya lo sabemos vamos a crear un favicón y lo haremos con el servicio de favicón llamado Favicon from Pics
Escogemos una imagen y la subimos, al final nos dará unas pequeñas imágenes en formato .ico, .gif y .png las guardamos en nuestro PC y seguidamente subimos la imagen a blogger o al servidor que tengamos costumbre.
Nos dirigimos a nuestra plantilla Template-Edit Html
Buscamos el siguiente código.
<title><data:blog.pagetitle><title>
Y justo después añadimos:
<link href='http://tufavicon.gif ' rel='shortcut icon' type='image/x-icon'/>
<link href='http://tufavicon.gif ' rel='icon' type='image/gif'/>
Boomp3(Alojamiento de música) (Muy bueno) |
|
| ▼ |
 http://boomp3.com/
http://boomp3.com/Tiene una imagen agradable, y la verdad el manejo me ha resultado mas sencillo que con otros alojamientos.
Nos facilita el código de los controles y la Url del archivo detalle a resaltar que muchos tienen en cuenta.
El límite de almacenamiento o grabación es algo que desconozco, si lo averiguais os agradecería la información en esta misma entrada.
Y ya un poquito informados vamos a subir una canción en cuatro sencillos pasos.
Ingresamos en Boomp3

Olvidé decir que no es necesario registrase. Una vez en Boomp3 clicamos en Examinar, localizamos el archivo a subir en nuestro PC y clicamos en Upload
 A continuación veréis algo como la imagen de arriba, eso quiere decir que el proceso a finalizado. Lo que podemos hacer aquí es simple... escoger el tipo de canción en el desplegable, hacer un comentario si así se desea, y clicar en la casilla correspondiente donde confirmamos que la canción no tiene Copyright.
A continuación veréis algo como la imagen de arriba, eso quiere decir que el proceso a finalizado. Lo que podemos hacer aquí es simple... escoger el tipo de canción en el desplegable, hacer un comentario si así se desea, y clicar en la casilla correspondiente donde confirmamos que la canción no tiene Copyright.Por último clicamos en Save and share
 Esta imagen de arriba creo que lo dice todo, indica el código que nos proporciona para que al pegarlo en nuestro blog aparezcan controles de sonido como estos:
Esta imagen de arriba creo que lo dice todo, indica el código que nos proporciona para que al pegarlo en nuestro blog aparezcan controles de sonido como estos:
Generadores texto (varios) |
|
| ▼ |
Tango.freedesktop.(Galería de iconos) |
|
| ▼ |
 http://tango.freedesktop.org/Tango_Icon_Gallery
http://tango.freedesktop.org/Tango_Icon_Gallery¿Necesitas un icono? Flechas, lupas, monitores, brochas, relojes, casas, herramientas, cualquier cosa para informar o indicar algo en tu blog sin tener que recurrir a generadores de imágenes o pasar horas buscando.
Nos facilita un descripción del icono y tres medidas
16x16 - 22x22 - 32x32
Espero os sea útil :)
Picnik.com (Retoque fotográfico) |
|
| ▼ |

Gracias por la aportación.
Código para que nos enlacen |
|
| ▼ |
Vamos a facilitar las cosas a los visitantes de nuestro blog, y vamos a facilitarlas a la hora de enlazarnos.
Para ello creamos un botón cuya imagen será el link a nuestro espacio, lo podemos crear con un editor o con un generador.
Una vez tenemos la imagen la alojamos en un hosting que es lo mismo que un servidor, de esa forma conseguimos la url de la imagen que vamos a necesitar.
Una vez tenemos la url vamos a por el código de la cajita donde al pasar el ratón podrán copiar y pegar en su blog los visitantes de manera que en su blog saldrá la imagen del botón con su respectivo enlace.
El código es el siguiente:
<a href="url-de-tu-página" target="_blank"><img src="url-de-la-imagen"/></a><p>
<h2 class="sidebar-title">Título </h2>
<textarea><a href="url-de-tu-página " target="_blank">
<img src="url-de-la-imagen"/></a></textarea><p>
No se asusten si lo ven de colores que yo les explico:
Lo que está en color azul es el código de la imagen de nuestro botón.
Lo que aparece en verde es el título o texto que solemos poner, Enlázame, Linkéame, o Añádeme ....
El color rojo es el código de la cajita o textarea, donde va el código que deben copiar los visitantes.
Deben poner todo el código, azul,verde y rojo como si fuera uno, no hace falta que lo pongan en color yo lo hice para facilitar la explicación.
Solamente deben sustituir donde dice: url-de-tu-página por la url de su página, url-de-la-imagen por la url de su imagen, y Título por el texto que desean poner.
Quedaría algo así:
Si queda alguna duda házmelo saber ;)
Linda etiqueta (Muy bueno) |
|
| ▼ |
Gracias al blog de Cesar he descubierto una nueva etiqueta que podemos añadir en una entrada o en la sidebar resaltando algo de importancia, el efecto que proporciona es el siguiente:
Jugando con ese mismo código decidí aplicarle una imagen y surgió lo que veis a continuación:
Y ahí va el sencillo código:
<fieldset>
<legend> ... aquí; va el título... </legend>
..Aquí va el texto que quieras poner dentro del recuadro..
</fieldset>
Si deseas añadir una imagen sustituye el título por lo siguiente:
<img src="aquí-la-url-de-tu-imagen">

 149
opiniones
149
opiniones

























